Page Object Model with Maestro

Page Object Model (POM) is a design pattern, used in test automation that creates Object Repository for UI elements.
Even though the word «Page» comes from the web world, the pattern applies to any UI, including mobile and desktop apps. Maybe think of it as a «Screen Object Model». Sounds a bit more applicable to mobile, doesn’t it?
Anyways, the main idea is to create an object for each screen of the app and encapsulate all the elements of that screen within the object. Thus these elements become reusable and easy to maintain.
Basic stuff, isn’t it? But take Maestro, for instance, which DSL has a YAML syntax, just like your configs and pipelines (which is, by the way, its killer feature). Not that obvious anymore, is it? So, let’s see how to implement POM with this beautiful framework.
Preconditions
-
Install Maestro:
brew install facebook/fb/idb-companion curl -Ls "https://get.maestro.mobile.dev" | bash -
Pick up an app for the sample test (e.g.: native Settings app)
-
The platform makes no difference in this particular exercise, so let’s stick with iOS
Collect screen elements
- Run an iOS Simulator
- Open the Settings app
-
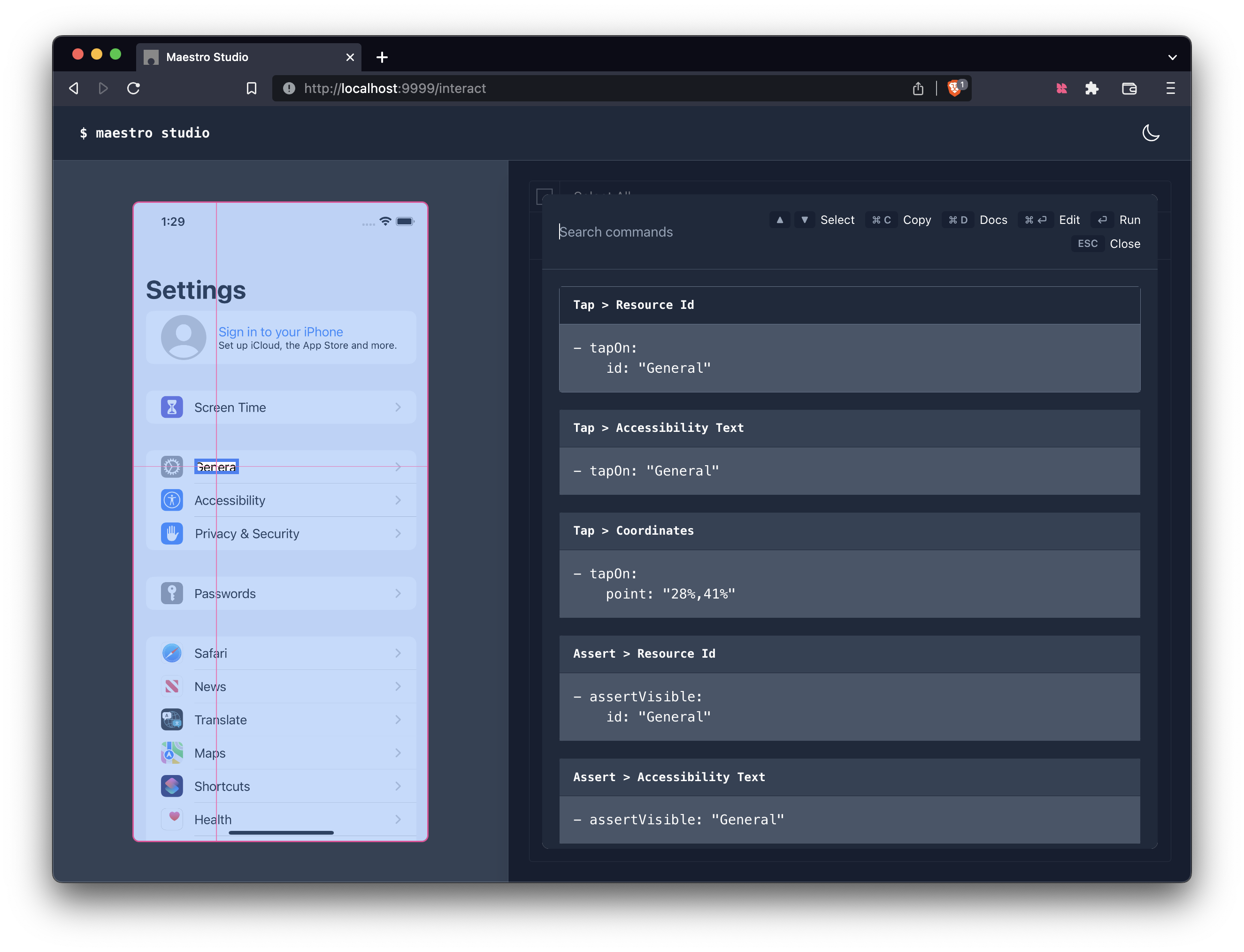
Run Maestro Studio to collect some screen elements for the sample test
maestro studio
Sample test w/o POM
flow.yaml
appId: com.apple.Preferences
---
- launchApp
- tapOn:
id: "General"
- assertVisible:
id: "About"
maestro
$ maestro test flow.yaml
║
║ > Flow
║
║ ✅ Launch app "com.apple.Preferences"
║ ✅ Tap on id: General
║ ✅ Assert that id: About is visible
║
Sample test with POM
page_objects.js
output.settingsPage = {
generalLabel: 'General',
safariLabel: 'Safari',
// ...
};
output.generalPage = {
aboutLabel: 'About',
keyboardLabel: 'Keyboard',
// ...
};
flow.yaml
appId: com.apple.Preferences
---
- runScript: page_objects.js
- launchApp
- tapOn:
id: ${output.settingsPage.generalLabel}
- assertVisible:
id: ${output.generalPage.aboutLabel}
maestro
$ maestro test flow.yaml
║
║ > Flow
║
║ ✅ Launch app "com.apple.Preferences"
║ ✅ Tap on id: General
║ ✅ Assert that id: About is visible
║